SEO
Core Web Vitals und Page Experience Update: UX-Kennzahlen als Rankingfaktor
David Erdmann / 5. Juni 2020

- Home
- Blog
- Core Web Vitals und Page Experience Update: UX-Kennzahlen als Rankingfaktor
Google führt mit den Core Web Vitals neue Kennzahlen zur Messung der Nutzererfahrung auf Webseiten ein. Diese bilden ab jetzt nicht nur die Grundlage eines entsprechenden Reports in der Search Console, sondern sind ab Mitte Juni 2021 auch offizieller Ranking-Faktor für die mobile Suche.
Die Suchmaschine rückt mit dem “Page Experience Update” das Thema User Experience weiter in den Vordergrund. Gleichzeitig beginnt Google durch die Core Web Vitals, die zahlreichen Metriken (endlich) verständlicher und einheitlicher zu machen.
Wir erklären die Kennzahlen und wie Sie diese im Blick behalten sowie verbessern.
Was sind die Core Web Vitals?
Eine wichtige Rolle zur Verbesserung der User Experience spielen die sogenannten Core Web Vitals, drei Kennzahlen, die Webseiten-Betreiber im Blick behalten sollten. Diese bilden die Themen Ladegeschwindigkeit (Largest Contentful Paint), Interaktivität (First Input Delay) und visuelle Stabilität (Cumulative Layout Shift) einer URL/Domain ab. Die Core Web Vitals sind Teil der größeren „Web Vitals“-Initiative, die das Google-Chrome-Team Anfang Mai 2020 gestartet hat. Damit erhalten Webmaster Anleitungen und Hilfestellungen zur Verbesserung der User Experience.
Die Core Web Vitals sind Teil der Page Experience-Signale und damit ein Rankingfaktor. Auch wenn sie nicht direkt im Mittelpunkt eines Google Core Updates stehen, können Änderungen an ihrer Gewichtung über separate Updates oder im Rahmen größerer algorithmischer Anpassungen bekanntgegeben werden. Webmaster können die Performance ihrer Domains und individuellen URLs unter anderem im Core-Web-Vitals-Bericht (ehemals Geschwindigkeitsbericht) in der Google Search Console einsehen und monitoren. Diesen gibt es seit Anfang November 2019. Das Ziel von Google ist, diese Daten in all ihren Tools abzubilden und entsprechende Performance-Messwerte zu vereinheitlichen. Richtlinien bzw. Empfehlungen für die einzelnen Werte wird das Unternehmen jährlich aktualisieren, um Erwartungen und Erfahrungen der Nutzer bestmöglich zu repräsentieren. Das Update soll immer um die Zeit der Google I/O-Konferenz, also im Mai, stattfinden.

Labor- und Felddaten kommen zum Einsatz
Abhängig von der untersuchten Kennzahl und dem zur Messung verwendeten Tool basieren die Core Web Vitals auf Labor-Daten (lab data) und Feld-Daten (field data). Was heißt das im vorliegenden Fall?
- Grundlage für die Labor-Daten ist eine Browser-API, die dafür auf bestimmte Event-Timer während des Ladevorgangs zurückgreift. Es sind künstliche Daten, die eine Nutzererfahrung simulieren sollen.
- Feld-Daten setzen sich aus den gesammelten Werten „echter“ User zusammen, die eine Webseite besucht haben. Google nutzt diese Daten für das Ranking.
Die Berücksichtigung beider Datenquellen ermöglicht Webmastern, sich ein umfassendes Bild zu machen: Die Labor-Daten sind immer reproduzierbar und eignen sich beispielsweise dazu, die Auswirkung von neuen Features oder Änderungen auf der Webseite zu messen. Die Feld-Daten wiederum geben dem Webmaster Feedback, wie die Performance einer URL unter realen Bedingungen aussieht. Schließlich können Faktoren wie das genutzte Gerät und die Geschwindigkeit der Internetverbindung erheblichen Einfluss auf die Nutzererfahrung haben.
Woher stammen die Daten der Core Web Vitals?
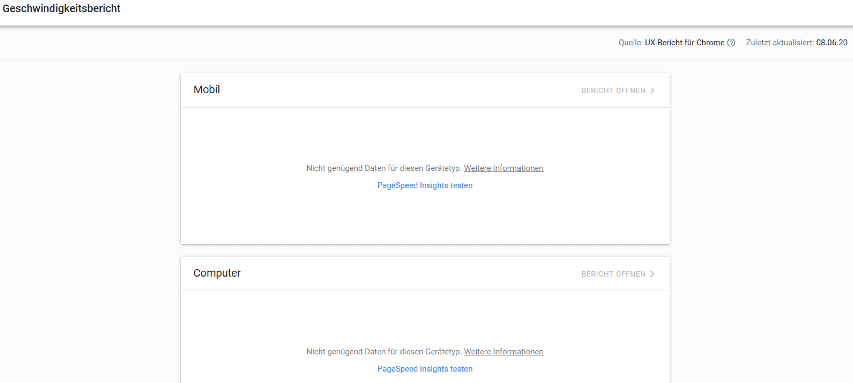
Die Datenquelle für die Feld-Daten der Core Web Vitals ist der Chrome User Experience Report (CrUX).
Dieser Report sammelt anonymisierte Daten zur Nutzererfahrung von echten Google-Chrome-Nutzern auf der ganzen Welt. Die Angaben in der jeweiligen Search-Console-Property beziehen sich dann auch ausschließlich auf die entsprechende Domain, sodass Webmaster individuelle Einblicke erhalten. Ursprünglich lediglich auf verschiedene Kennzahlen zur Ladegeschwindigkeit fokussiert, enthält der CrUX-Report nun weitere Daten zur Interaktivität und zur visuellen Stabilität.
Hinweis an der Stelle: Bei zu wenig Daten oder falls die Property neu in der Search Console ist, erhalten Sie den Hinweis “Keine Daten verfügbar”.

Bestandteil des “Page Experience Update” im Juni 2021
Das Thema UX sollte für jeden Webmaster Priorität haben. Umso wichtiger ist das aber, weil Google die Daten der Core Web Vitals ab Mitte Juni 2021 mit anderen User-Experience-Signalen kombinieren wird. Bis Ende August soll der Rollout der Web Vitals abgeschlossen sein.
Die Core Web Vitals ergänzen damit eine Reihe anderer, bereits implementierter (und bekannter) Rankingfaktoren, die die Nutzererfahrung betreffen:
- “Mobile-friendly” Webseite
- Nutzung von HTTPS
- Keine störenden Interstitials (unterbrechende Werbung, die erst nach Klick oder einer gewissen Zeit verschwindet)
- Safe Browsing (Prüfung von Webseiten hinsichtlich Malware oder Phishing)
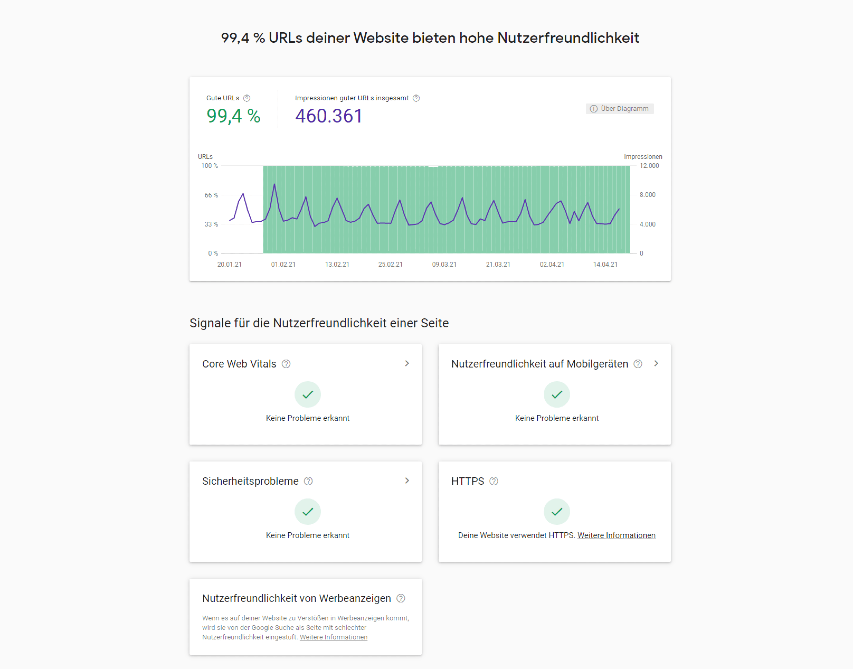
In diesem Zuge gibt es auch noch eine Änderung für News-Publisher: Das AMP-Format wird nicht mehr notwendig sein, um auf Mobilgeräten in den “Top Stories” zu erscheinen. Die Core Web Vitals sind dann auch in diesem Bereich ein Rankingfaktor. Um das Thema Page Experience mit den oben genannten Faktoren ganzheitlich zu betrachten, gibt es seit April 2021 auch im Rahmen der Nutzerfreundlichkeit einen neuen Verbesserungen-Report in der Google Search Console. Dieser nennt sich im deutschsprachigen Bereich „Verhalten von Seiten“ und gibt einen schnellen Überblick und die Möglichkeit, tiefer einzusteigen:

Die Core Web Vitals sind auch Grundlage eines Features, das im Chrome-Browser (Android) ab der Beta-Version 85 zum Einsatz kommt, dem „Fast page labelling“. Verlinkt eine Webseite auf eine URL, die historisch gesehen die Kennzahlen erfüllt bzw. übertroffen hat, erhält das Kontextmenü (erreichbar durch gehaltenes Drücken) den Hinweis „Fast page“.
Update 16.06.2021: Google hat gestern über den offiziellen „Google Search Central“-Twitteraccount mitgeteilt, dass der Rollout des Page Experience Updates begonnen hat. Wie vorher angekündigt, wird dieser Rollout bis Ende August andauern.
Welche Werte umfassen die Core Web Vitals?
Die drei Themen der Core Web Vitals – Ladegeschwindigkeit, Interaktivität und visuelle Stabilität – bildet Google über drei Kennzahlen ab. Für jede davon gibt es eine ausführliche Erklärung und entsprechende Richtwerte, aufgeteilt in „Gut“, „Optimierung erforderlich“ und „Schlecht“:
- LCP: < 2,5s (gut) / <= 4s (Optimierung erforderlich) / > 4s (schlecht)
- FID: < 100ms / <= 300ms / > 300ms
- CLS: < 0,1 / <= 0,25 / > 0,25

Ladegeschwindigkeit – Largest Contentful Paint (LCP)
Google zieht zur Messung der (gefühlten) Ladegeschwindigkeit einer Domain die Kennzahl Largest Contenful Paint (LCP) heran. Diese ist nicht zu verwechseln mit dem First Contentful Paint (FCP) heran. Sie beschreibt die Zeitspanne bis zum Laden des größten Elements im Viewport (ohne Scrollen sichtbarer Bereich der Webseite). Ein solches Element kann beispielsweise ein Bild oder auch ein Block mit Text sein.
Achtung: Die Ladegeschwindigkeit im Rahmen der Core Web Vitals ist nicht direkt an eine fertig geladene bzw. gerenderte Webseite gekoppelt. LCP verdeutlicht vielmehr den Moment, in dem die Seite durch entsprechende Inhaltselemente für den User interaktiv bzw. nutzbar ist.
Was ist ein guter LCP-Wert? Google gibt als Richtwert 2,5 Sekunden an. Innerhalb dieser Zeit sollte der Largest Contentful Paint erfolgt sein.
Interaktivität – First Input Delay (FID)
Der First Input Delay dient zur Quantifizierung der Reaktionszeit (Responsiveness) einer Webseite. Sprich, die Zeitspanne von der ersten User-Interaktivität (Eingabe, Klick o.ä.) bis zur Reaktion des Browsers. Jeder Nutzer dürfte die nervige Situation kennen, dass eine Webseite zwar bereits Inhalte anzeigt, aber auf einen Buttonklick nicht oder eben nur sehr spät reagiert. Da solche Probleme vorrangig während des Ladens auftreten, spricht Google dieser ersten Interaktion im Rahmen der Core Web Vitals eine besondere Bedeutung zu.
Die FID bezieht sich dabei ausdrücklich auf Aktivitäten wie Buttonklicks oder Eingaben; scrollen oder zoomen fallen nicht darunter. Da FID sich nur mit Felddaten (=echten User-Daten) messen lässt, empfiehlt Google zum Debugging und Testing den TBT-Wert (Total Blocking Time) als Alternative, der einen ähnlichen Ansatz verfolgt. Die TBT gibt die Zeit zwischen First Contentful Paint und Time To Interactive an.
Was ist ein guter FID-Wert? Google gibt einen “guten” FID-Richtwert mit <100ms an.
Ihre Domain hat Nachholbedarf bei den Core Web Vitals? Oder Sie haben eine andere Frage zum Thema SEO? Wir freuen uns über Ihre Nachricht!
Visuelle Stabilität – Cumulative Shift Layout (CLS)
Die Kennzahl des Cumulative Shift Layout (kumulative Layoutverschiebung) dient zur Quantifizierung der visuellen Stabilität einer Webseite und bezieht sich auf unerwartete Layout-Verschiebungen: Ändert ein Element seine Startposition nach dem Laden noch einmal unerwartet? Das Ergebnis berechnet sich aus der Multiplikation von zwei Zahlen, vereinfacht gesagt: der Distanz der Verschiebung und der Anteil des Viewports, der davon betroffen ist.
In der Praxis kennt wohl jeder Nutzer das Problem: Während des Ladevorgangs ist der Button am Anfang der Webseite, dann rückt er plötzlich an eine andere Stelle. Das führt zu einer schlechten User Experience, und wird jetzt im Rahmen der Core Web Vitals erhoben bzw. gemessen.
Was ist ein guter CLS-Wert? Ein guter CLS-Wert sollte unter 0,1 liegen.
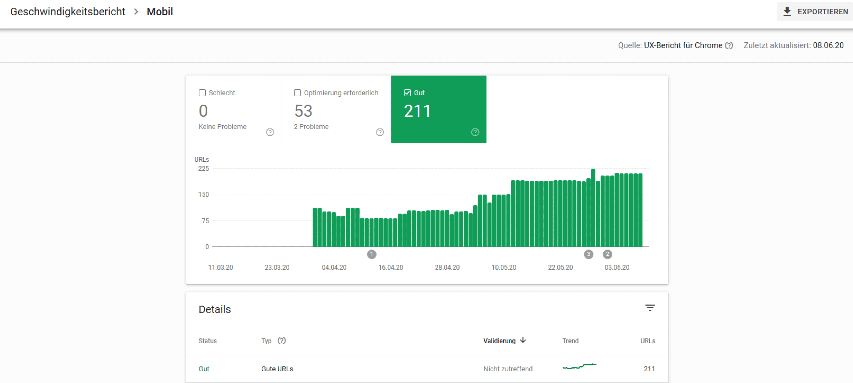
Daten in der Google Search Console
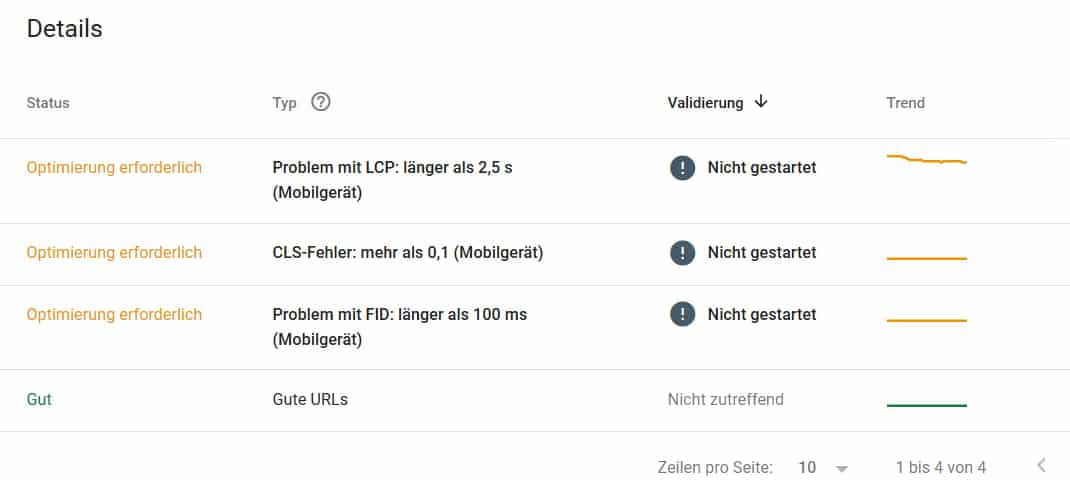
Der Core-Web-Vitals-Report in der Google Search Console ermöglicht Webmastern, die Core Web Vitals auf URL-Ebene zu prüfen bzw. im Blick zu behalten. Der Fokus liegt allerdings eher auf der Gesamtheit der Domain (für individuelle Auswertungen ist etwa das PageSpeed Insights Tool hilfreich). Die Aufteilung zwischen Mobile- und Desktop-Daten bleibt bestehen.
Die eigentliche Bewertung unterteilt sich dann in
- Schlecht (rot markiert)
- Optimierung erforderlich (gelb markiert)
- Gut (grün markiert)
Die in den vorherigen Abschnitten genannten Richtwerte entsprechen dabei immer der “guten” Bewertung.
Die Einordnung einer URL geschieht dabei immer auf Grundlage des schlechtesten Werts: Ist beim FID-Wert eine Optimierung erforderlich und ist der CLS-Wert gut, taucht sie im Core-Web-Vitals-Report im Bereich “Optimierung erforderlich” auf. Der Report fasst URLs dabei immer in Gruppen zusammen, da Google davon ausgeht, dass die technischen Probleme bzw. die zu ergreifenden Maßnahmen ähnlich sind. Der ebenfalls angegebene Gesamtwert entspricht dem niedrigsten gemeinsamen Wert für 75% der Aufrufe dieser URL-Gruppe. Als Beispiel: Wenn 75% der Nutzer für eine URL einen „guten“ CLS-Wert erfahren, dann ordnet die Search Console diese auch als „gut“ ein.
Ähnlich dem Abdeckungsreport der GSC, lassen sich durchgeführte Verbesserungen direkt an Google kommunizieren. Dazu gibt es den Button “Fehlerbehebung überprüfen”. Dies führt zu einer 28-tägigen Überwachung der CrUX-Daten hinsichtlich dieses Problems (nicht zu einem erneuten Crawling der URLs). Taucht es in dieser Zeit nicht mehr auf, gilt es als behoben.

In der Praxis: Wie optimiere ich meine Website auf die Core Web Vitals?
Wie lässt sich eine Domain mit Blick auf diese neuen Kennzahlen verbessern? Vorab: Google selbst empfiehlt, zunächst die mit “langsam” bzw. “schlecht” gekennzeichneten URLs zu bearbeiten. Einige eher allgemeine Hinweise liefert die Search-Console-Hilfe auch:
- Seitengröße verringern, im Idealfall auf unter 500kb (inklusive aller zugehörigen Ressourcen wie Bilder oder JS-Dateien).
- Anzahl der Seitenressourcen verringern auf unter 50.
- Google empfiehlt in dem Zuge das “hauseigene” AMP-Format.
Zusätzlich finden Webmaster auf der web.dev-Webseite detaillierte Maßnahmen zu den einzelnen Kennzahlen, deren wichtigste Punkte wir hier zusammenfassen.
Wie lässt sich der Largest Contentful Paint verbessern?
Für die Optimierung des Largest Contentful Paint kommen wie so oft viele Teilbereiche infrage. Als erster und einfachster Punkt sind Bilder zu nennen, genauer gesagt die Komprimierung und das Hochladen korrekt skalierter Dateien. Neue Bildformate mit besseren Kompressionsraten (beispielsweise webp) ermöglichen wesentlich kleinere Dateigrößen, die Möglichkeit der Implementierung gilt es aber zu prüfen.
Ebenfalls kann die Verwendung von LazyLoad hilfreich sein, wobei dies perspektivisch wohl die Browser selbst übernehmen. Google Chrome hat bereits seit rund einem Jahr eine entsprechende Funktion. Ebenfalls sinnvoll ist das Vermeiden/Reduzieren von renderblockierenden JS- und CSS-Dateien. Zusätzlich sollten Webmaster auch die Server-Performance (Time to first byte) im Blick behalten.
Wie kann ich den First Input Delay optimieren?
Der häufigste Grund eines schlechten FID-Werts ist die häufige/starke Nutzung von JavaScript. Während des Ladens/Ausführen/Kompilierens der entsprechenden Skripte kann der Browser nicht auf Eingaben des Nutzers reagieren. Deshalb dreht sich bei der FID-Verbesserung vieles um JavaScript selbst.
Der erste Schritt dafür ist, unnötige JS-Dateien aus dem Quelltext der Webseite zu entfernen. Gibt es dann nur noch notwendige Skripte, ist eine Komprimierung/Minifizierung sinnvoll. Third-Party-Inhalte (Tracking-Pixel o.ä.) wirken sich ebenfalls negativ aus; alles, was Webmaster und SEOs hier einsparen können, ist hilfreich. Tipp für WordPress-Nutzer: Auch die Verwendung von Plugins dürfte einen negativen Effekt auf diesen Wert haben. Immerhin schreiben die meisten noch Zusatzinformationen in den Header. Grund genug für eine genaue Prüfung, welche Plugins wirklich notwendig sind. Ergänzend weist Google auch noch auf die Nutzung von Web Workern hin. Diese ermöglichen das Laden von JS im Hintergrund anstatt, wie sonst immer, im Vordergrund.
Welche Möglichkeiten habe ich, um den Cumulative Layout Shift zu vermeiden?
Aufgrund der Vielzahl an möglichen Elementen, die eine Layout-Verschiebung hervorrufen können, sind bei der CLS-Kennzahl viele Aspekte zu berücksichtigen. Das beinhaltet, immer width- und height-Attribute bei Elementen anzugeben. So weiß der Browser bereits während des Ladens, wie viel Platz für das Element vorgesehen ist. Das gilt für Bilder und Videos genauso wie für Werbebanner, eingebettete Elemente, iframes usw.
Zusätzlich gilt es darauf zu achten, dynamische Inhalte (Aufforderungen für Newsletter-Anmeldungen, ähnliche Artikel usw.) unterhalb bestehenden Contents einzubauen. So haben wir es bei unserer SEO-Newsletter Landing Page gelöst.
Weitere mögliche Problemfelder bei der kumulativen Layoutverschiebung stellen Web Fonts und Animationen dar.
Domains im Test: Wie gut schneiden Webseiten bei den Core Web Vitals ab?
Auch wenn es bis zum Rollout des Page Experience Updates noch dauert, sollten Webmaster und SEOs den Status der Core Web Vitals monitoren. In diesem Zuge ist auch ein Blick auf die Mitbewerber spannend: Wie gut sind andere Domains aufgestellt?
Um uns der Antwort auf diese Frage zu nähern, haben wir uns vorliegende Daten aus der Google Search Console zusammengefasst. Im Detail:
- 33 Domains
- insgesamt rd. 45.000 URLs
- quer durch alle Branchen und Seitentypen (Onlineshops, Unternehmenswebseiten, Blogs usw.)
- Datensatz vom Juli 2020
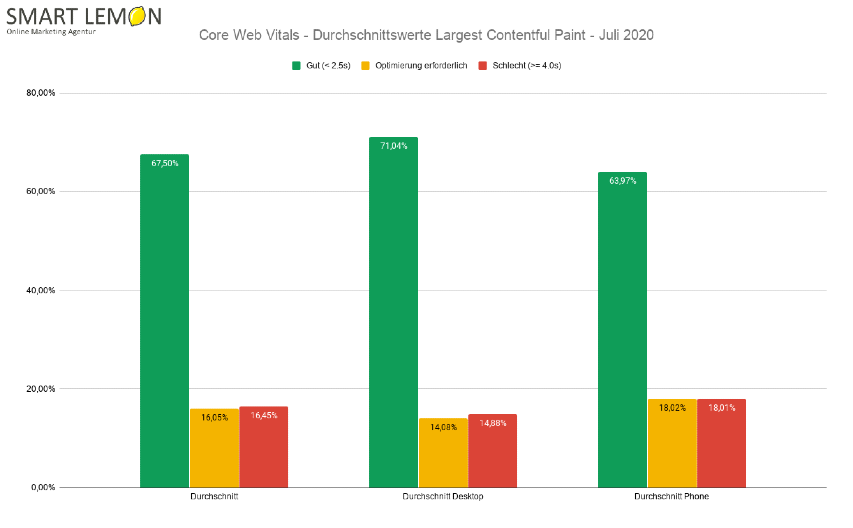
Aktuelle Daten zum Largest Contentful Paint (LCP)

Von den untersuchten URLs kamen rund 68% auf ein Ergebnis von unter 2,5s, was aktuell ein „gutes“ Ergebnis ist. Rund ein Drittel fallen diesbezüglich aber durch. Dabei ist der Optimierungsgrad auf Desktop-Geräten höher als auf mobilen Endgeräten. Gerade mit Blick auf das „mobile first“-Indexing sollten Webmaster und SEOs genauestens prüfen, ob sie hier nicht mögliche Quick Wins liegenlassen.
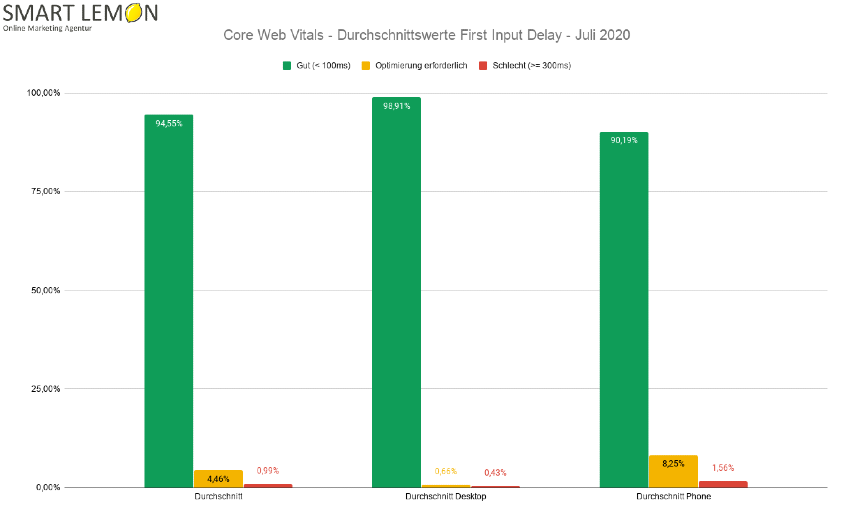
Aktuelle Daten zum First Input Delay (FID)

Positive Nachrichten gibt es beim First Input Delay (FID): Hier liegt der Optimierungsgrad bei teilweise weit über 90%. Allerdings ist auch hier ein starker Unterschied zwischen Desktop- und Phone-Werten erkennbar.
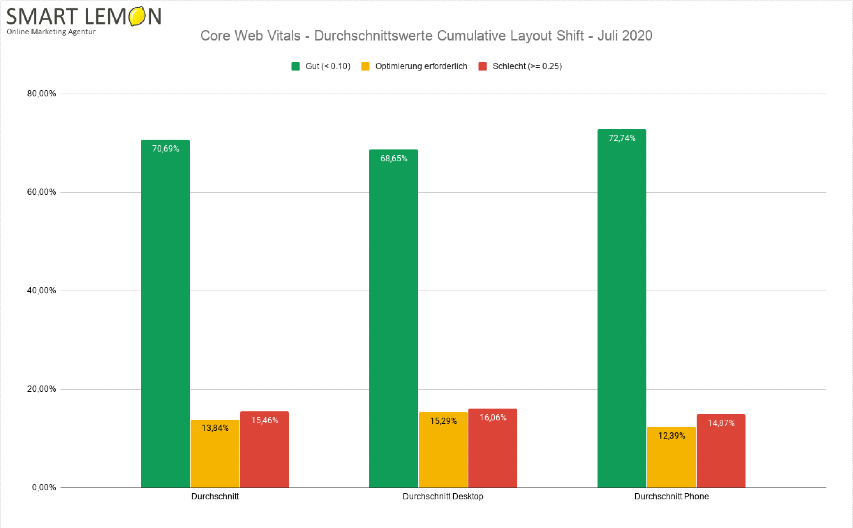
Aktuelle Daten zum Cumulative Layout Shift (CLS)

Wie sehr haben Webseiten mit der kumulativen Layout-Verschiebung zu kämpfen? Unsere Daten zeigen, dass es hier Nachholbedarf gibt: Rund 30% aller untersuchten URLs haben einen CLS-Wert von 0,1 oder höher. Der bei den anderen Kennzahlen erkennbare Trend der schlechteren Mobil-Performance ist hier genau umgekehrt: Die ungewollte Verschiebung von Elementen ist auf Desktop-Geräten ein größeres Problem.
Welche Tools zum Monitoring und Prüfen der Core Web Vitals gibt es?
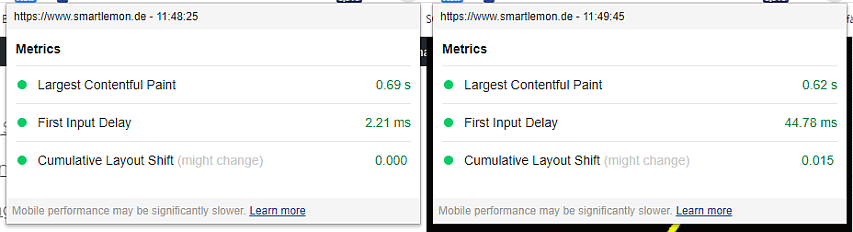
Wie bereits erwähnt, bietet die GSC mit dem Core-Web-Vitals-Report eine ganze Reihe zielführender Daten. Darüber hinaus gibt es aber auch noch eine Reihe weiterer Tools und Dienste, mit denen Einblicke auch für andere Webseiten möglich sind. Alle haben jeweils unterschiedliche Stärken bzw. Ansätze:
- PageSpeed Insights (kombiniert Feld-, also User-Daten, und reproduzierbare Labor-Daten)
- Chrome UX Report
- Web Vitals Extension für Google Chrome (s. den Blogbeitrag über unsere SEO Browser Plug-in Favoriten)
- Chrome DevTools (ohne FID, dafür mit TBT (Total Blocking Time))
- Lighthouse (ohne FID, dafür mit TBT)
- web.dev (ohne FID, dafür mit TBT und weiteren Hinweisen zu Barrierefreiheit, Best Practices und SEO)
- Test my Site
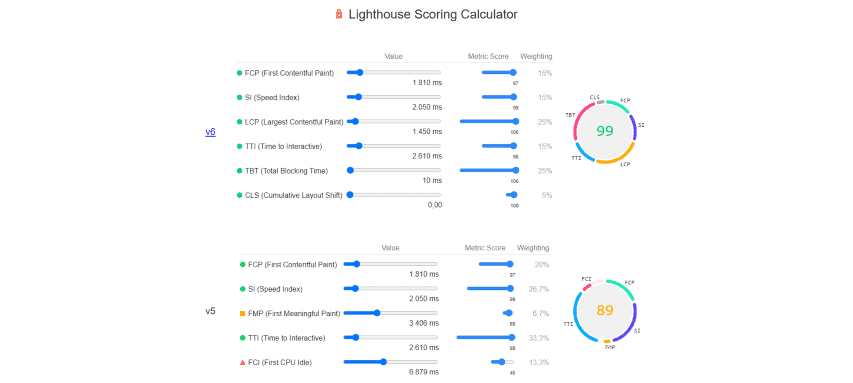
Wer im Detail wissen möchte, wie sich der Wert bei den Lighthouse-getriebenen Diensten zusammensetzt, für den ist der interaktive Lighthouse Scoring Calculator interessant (siehe Screenshot unten). Darüber hinaus gibt es noch weitere Möglichkeiten und Ansätze, etwa der Aufbau einer Datenhistorie via Google Data Studio (parallel zur GSC) oder das Tracking der Kennzahlen mithilfe des Google Tag Managers. Anleitungen dazu haben wir am Ende des Beitrags verlinkt.

Für eine tiefergehende Auswertung des organischen Traffics und der konkreten Performance deiner Inhalte empfehlen wir dir zusätzlich den Leistungs-Report der Google Search Console – er liefert dir die wichtigsten Daten rund um Klicks, Impressionen und Rankings.
Fazit: Bessere Nutzererfahrung durch Core Web Vitals
Google rückt mit den Core Web Vitals und dem Page Experience Update die Nutzererfahrung weiter in den Vordergrund – völlig zurecht, wie wir finden. Schnellere und besser bedienbare Webseiten sind im Interesse aller und nicht nur aus SEO-Sicht von Vorteil. Wie einflussreich der Rankingfaktor sein wird, bleibt abzuwarten. Auf Grundlage unserer Erfahrungen mit UX-Signalen wie der mobilen Ladegeschwindigkeit gehen wir von einer geringen Relevanz aus. Google hat dies in ähnlicher Form ebenfalls mehrfach bestätigt (siehe Liste weiterführender Links). Unsere erhobenen Daten zeigen zudem, dass viele Webseiten noch Probleme haben, die Benchmarks zu erreichen – vor allem mobil. Im Rahmen einer SEO-Analyse spielt das Thema also eigentlich immer eine Rolle.
Bei allen berechtigten Optimierungsmaßnahmen, die jetzt anlaufen sollten, gilt es aber eins nicht zu vergessen: den Content auf der Webseite. Wenn dieser nicht den Erwartungen des Nutzers entspricht, wird selbst die nutzerfreundlichste und schnellste Domain organisch nicht performen.
Video zu den Core Web Vitals und dem Page Experience Update
Wir haben uns mit Thomas Ottersbach von PageRangers über die Core Web Vitals unterhalten. Es geht unter anderem um die Optimierung dieser Kennzahlen, das Page Experience Update allgemein sowie der Relevanz dieses neuen Rankingfaktors.

Mit dem Laden des Videos akzeptieren Sie die Datenschutzerklärung von YouTube.
Mehr erfahren
Weiterführende Quellen und Informationen
Allgemeine Informationen zu den Core Web Vitals und dem Page Experience Update:
- SEOSENF-Podcast mit Thomas Ottersbach und David Erdmann zu den Core Web Vitals
- Tweet zum Rollout des Page Experience Updates am 15.06.2021 (englisch)
- Ankündigung auf dem offiziellen Google Webmaster Central Blog von Sowmya Subramanian (28.05.2020, englisch)
- Core Web Vitals werden im Mai 2021 zum Rankingfaktor – Ankündigung im Google Webmaster Central Blog von Jeffrey Jose (10.11.2020, englisch)
- Mehr Zeit, mehr Tools – Update vom April 2021 im Google Search Central Blog von Jeffrey Jose (19.04.2021, englisch)
- Erste Einführung der Web Vitals im Chromium Blog von Ilya Grigorik (05.05.2020, englisch)
- Beitrag auf web.dev mit Verlinkungen zu allen Kennzahlen, Optimierungsmöglichkeiten und mehr (englisch)
- Ankündigung von web.dev live, einer dreitägigen Online-Konferenz mit Beiträgen zu den Web Vitals (englisch)
- Ergänzende Informationen zum Page Experience Update auf LinkedIn von Aleyda Solis (28.05.2020, englisch)
- Zusammenfassung der wichtigsten Informationen auf Search Engine Land von Barry Schwartz (28.05.2020, englisch)
- Ergänzungen und Hinweise zu den Daten im SISTRIX Optimizer im SISTRIX-Blog von Johannes Beus (23.07.2020, deutsch)
- Core Web Vitals for Google rankings – Beitrag im Blog von Deliberate Digital (25.08.2020, englisch)
- Rückblick: Offizielle Ankündigung des Speed Reports in der Google Search Console im Webmaster Central Blog von Sion Schori & Amir Rachum (04.11.2019, englisch)
- Ankündigung des „Fast page labellings“ ab Chrome-Version 85 im Chromium Blog von Addy Osmani, Ben Greenstein und Josh Simmons (17.08.2020, englisch)
- Überprüfung der Core Web Vitals von 20.000 URLs – Ergebnisse und Findings im „Screaming Frog“-Blog von Richard Lawther (05.08.2020, englisch)
- Gary Ilyes über die Relevanz der Core Web Vitals als Rankingfaktor – Artikel von Barry Schwartz (07.09.2020, englisch)
Links zu den genannten Tools:
- Google Search Console
- PageSpeed Insights
- Chrome UX Report
- Web Vitals Extension für Google Chrome
- Chrome DevTools
- Lighthouse
- web.dev
- Test my Site
- Lighthouse Scoring Calculator
- CrUX-Dashboard im Google Data Studio verwenden auf web.dev – Anleitung von Rick Viscomi (22.06.2020, englisch)
- Core Web Vitals via Google Tag Manager tracken auf tagmanageritalia.it – Anleitung von Matteo Zambon (18.06.2020, englisch)
- Cumulative Layout Shift Debugger – Tool vom Ex-Googler Fili Wiese
Hinweise zum Monitoring und zur Verbesserung:
- Google-Search-Console-Hilfe zum Geschwindigkeitsbericht (deutsch)
- Optimierungshinweise auf link-assistant.com von Andrei Prakharevich (02.06.2020, englisch)
- Twitter-Thread von Brodie Clark: CLS-Analyse mithilfe von Chrome Dev Tools (englisch)

David Erdmann
David startete 2016 als Trainee bei SMART LEMON. Gestartet mit einem redaktionellen Hintergrund, ist er mittlerweile Senior SEO Manager und bespielt alle Bereiche der Suchmaschinenoptimierung: von Technik über Content bis Strategie.






