- Home
- Blog
- Google Tag Manager Serie: eCommerce Tracking mit Plentymarkets
Der Google Tag Manager ist ein mächtiges, aber immer noch unterschätztes Tool. Google bietet mit dem Tag Manager die Möglichkeit, alle Tags für eine Website/einen Shop an einem Ort zu erstellen und zu verwalten. In unserer Serie stellen wir verschiedene Möglichkeiten zur Einrichtung verschiedenster Tags mit Schritt-für-Schritt Anleitungen vor. In Teil II unserer Google Tag Manager Serie beschäftigen wir uns mit dem Tracking von eCommerce-Daten mit einem Plentymarkets eCommerce ERP System. Bei der Installation gibt es einige Punkte zu beachten, die wir hier Schritt für Schritt durchgehen werden.
Bitte beachten Sie: das eCommerce Tracking mit dem Tag Manager ist bei Plentymarkets nur bei einem so genannten individuellen Bestellvorgang möglich. Sollten Sie diesen noch nicht eingerichtet haben, können Sie mit dem Tag Manager keine eCommerce-Daten tracken.
Schritt 1: DataLayer Script auf allen Seiten hinterlegen
Um dem Tag Manager Daten zu übermitteln, muss auf der Seite ein DataLayer Script hinterlegt werden. Dieses muss auf jeder Seite im <head> ÜBER dem Google Tag Manager Script eingefügt werden. Das Script sieht folgendermaßen aus:
<script>
dataLayer = []:
</script>
Schritt 2: Bestelldaten übergeben
Auf der Bestellbestätigunsseite sind alle eCommerce-Daten hinterlegt, die wir in Google Analytics (und im weiteren Verlauf z.B. auch Google AdWords) sehen möchten. Damit diese übergeben werden, muss auch hier noch einmal ein dynamisches Script hinterlegt werden. So könnte das zum Beispiel aussehen:
<script>
dataLayer.push({
‚ecommerce‘: {
‚purchase‘: {
‚actionField‘: {
‚id‘: ‚$OrderID‘,
‚affiliation‘: ‚$Brand‘,
‚revenue‘: ‚$TotalAmount‘,
‚tax‘:’19.00′,
’shipping‘: ‚$ShippingAmount‘,
‚coupon‘: “
},
‚products‘: [
{% for $_ocItem in GetCheckoutOrderConfirmationItemsList() %}{
‚id‘: ‚$_ocItem->OrderConfirmationItemItemID‘,
’name‘: ‚$_ocItem->OrderConfirmationItemName[1]‘,
‚price‘: $_ocItem->OrderConfirmationItemPrice,
‚quantity‘: $_ocItem->OrderConfirmationItemQuantity
}{% if !$LoopIsLast[1] %},{% endif %}{% endfor %}
},
}
}
});
Die einzelnen Bezeichnungen können von Shop zu Shop unterschiedlich sein und müssen daher individuell angepasst werden. Wichtig ist zudem auch die For-Schleife, damit Bestellungen mit mehreren Produkten komplett erfasst werden können.
Damit haben wir die wichtigsten Einstellungen im Quellcode abgeschlossen. Nun geht es zum Tag Manager.
Schritt 3: Trigger & Tag
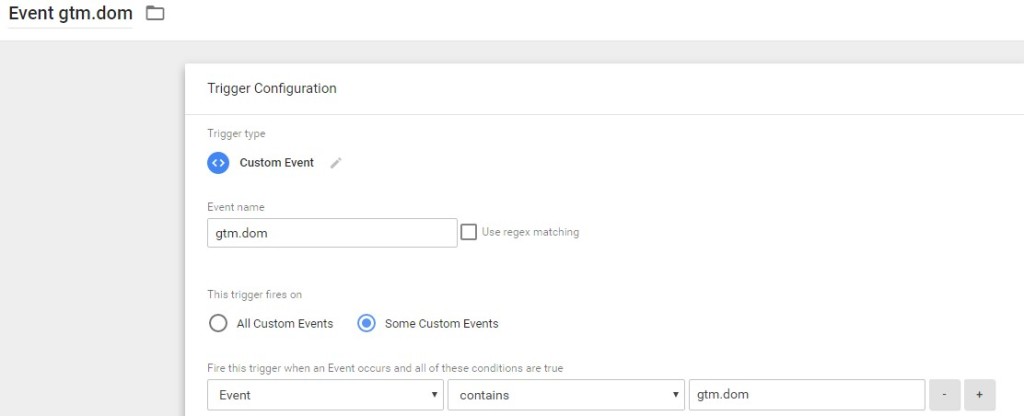
Zunächst widmen wir uns dem Trigger. Wählen Sie als Trigger-Typ „Custom Event“ und geben Sie dem Event den Namen „gtm.dom“. Feuern soll der Trigger unter folgenden Bedingungen:
Event
contains
gtm.dom
Bevor Sie den Tag einrichten, muss noch die Variable „URL Pfad“ erstellt werden. Klicken Sie unter dem Punkt „Variablen“ auf „Neu“ und wählen Sie den Typ „URL“ aus. Der Komponenten-Typ in diesem Fall lautet „Pfad“, den Namen können Sie individuell vergeben (hier lautet der Name der Variable „URL Pfad“).
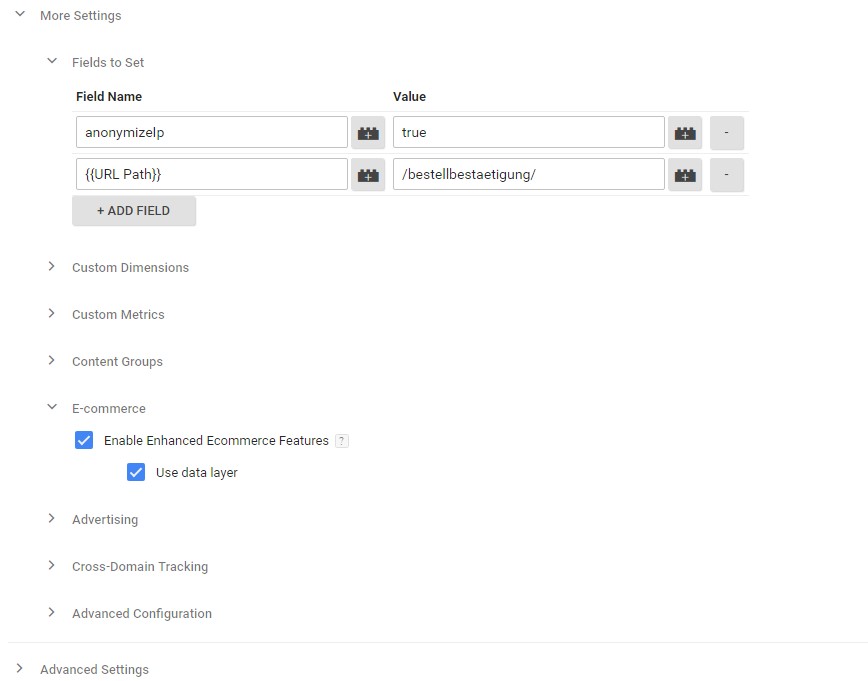
Nun fehlt nur noch der Tag. Dieser ist vom Typ „Universal Analytics“, Wählen Sie Ihre Tracking ID aus und den Track Typ „Pageview“. Unter „Fields to Set“ und „Ecommerce“ nehmen Sie die Einstellungen wie im Screenshot vor.
(Anmerkung: passen Sie den Wert des URL Pfad entsprechend Ihrem Shop ggf. an).
Jetzt müssen Sie nur noch den soeben erstellten Trigger hinzufügen, dem Tag einen Namen geben und abspeichern.
Bevor Sie diese Einstellungen live schalten empfehlen wir Ihnen eine oder mehrere Testbestellungen im Preview-Modus des Tag Manager, um zu sehen, ob auch wirklich alle Daten korrekt an Analytics gesandt werden.