- Home
- Blog
- Bilder für Suchmaschinen optimieren – SEO-Show #5
In der fünften Episode der SMART LEMON SEO Show erfahren Sie heute, worauf Sie bei der Suchmaschinenoptimierung von Grafiken und Bildern achten müssen. Alle Maßnahmen für gutes Bilder-SEO zeigen wir anhand eines Beispielexperiments auf, dessen Ergebnisse wir Ihnen in diesem Artikel ebenfalls zeigen. So erfahren Sie auch endlich, was es mit einem unserer vorherigen Artikel über gelbe Visitenkarten auf sich hatte. Jetzt aber erst einmal Film ab!
Bilder und Grafiken optimieren – Inhaltsverzeichnis
Ergänzend zum Video wollen wir die darin beschriebenen Arbeitsschritte etwas ausführlicher betrachten und mit Zusatzinformationen anreichern. User des Content-Management-Systems WordPress werden die Schritte am besten nachvollziehen können, da wir die Beispiele darin zeigen. Der Transfer zu anderen Systemen sollte aber nicht schwer fallen. Über folgende Dinge erfahren Sie etwas:
Sinn und Zweck der Bilderoptimierung für SEO
Zu Anfang steht gewiss die Frage nach der Notwendigkeit von Bilder-SEO. Ist es nicht schon genug, viel Arbeit in einen ordentlichen Webseiten-Text zu stecken, müssen Fotos ebenfalls so viel Aufmerksamkeit bekommen?
Leider bzw. zum Glück ja. Für die Optimierung von Bildern sprechen zwei gewichtige Gründe:
- Die Image Search Engines von Google, Bing oder Altavista sind Quellen enormen Website-Traffics, durch die gezielte Suche nach dem Medientyp „Bild“.
- Die (optimierte) Bebilderung von Artikeln/Texten allgemein kann diesen einen Ranking Boost gegenüber bilderlosen Konkurrenten geben – Google erachtet sie als Informationsmehrwert für User und zieht sie zum besseren Verständnis der übrigen Inhalte heran.
Content kann – richtig aufbereitet – zum großen Teil auch aus Bildern bestehen. Schauen Sie sich einmal Platz 1 in der Google-Suche („Alle“) für das Keyword [costume ideas] an. Für diesen wahrlich lukrativen Suchbegriff rankt eine Unterseite von popsugar.com, die 60 optimierte Bilder und nur einen kurzen Begleittext enthält.
Suchmaschinenoptimierung leicht gemacht:
Abonniere den besten Newsletter zum Thema SEO und sichere dir wöchentliche Praxistipps aus der Agentur.
Welches Bildformat (Seitenverhältnis) ist am besten?
Die Frage nach dem „besten“ Verhältnis der Kantenlängen zueinander ist nicht pauschal zu beantworten. Es gibt jeweils gute Gründe, warum man sich für vertikale, horizontale oder quadratische Lösungen entscheidet.
Möchten Sie, dass ein Element speziell in Bildersuchmaschinen eine möglichst hohe CTR bekommt, empfiehlt sich allerdings das Querformat. Dies hat zwei Gründe, einen praktischen, und einen nicht ganz offensichtlichen:
- Da die Bildschirme der meisten Endgeräte eine Breitansicht haben bzw. anbieten, sollte ein Bild innerhalb eines Konglomerats an Bildern (was eine SERP in der Image Search ja darstellt) selbst auch breiter als hoch sein, um aufzufallen
- Ein Bild im Hochformat kann bei einem Mouse-Over oft die Quelldomain nicht anzeigen, von der es stammt – User, die so die Quelle eines Bildes nicht erkennen, klicken seltener darauf
Eine Anmerkung zu Punkt zwei: Mit Klick auf ein Bild in der Google Bildersuche Deutschland betritt man noch gar nicht die Quellseite, sondern einen Frame von Google – allerdings wissen das viele User nicht. Somit ist das vertikale Format für Bilder-SEO am besten.
Welche Rolle spielen Auflösung und Dateigröße eines Bildes?
User Experience und Bilder-SEO sind es, die ihre zueinander konträren Ansprüche an eine optimale Auflösung und Dateigröße eines Bildes erheben. Groß und deutlich soll ein Bild sein, aber auch nicht mehr als 200 KB belegen. Deswegen gilt auch ein voreilig gezogener Rückschluss aus dem vorigen Kapitel nicht, dass je hochauflösender und größer ein Bild sei, auch die Rankingchancen stiegen. Mitnichten.
Die Frage muss hier zunächst lauten: Was haben Sie mit dem Bild vor? Bestimmte Arten von Informationsgrafiken (zum Beispiel ein Fahrplan oder Liniennetz größerer Städte) oder auch Objekte, die sich viele Leute ausdrucken sollen, erfordern eine hohe Pixeldichte (dpi – dot per inch). Optimal hierfür wäre, ein kleineres Vorschaubild zu hinterlegen, das auf die Originaldatei verlinkt.
Zwar können Sie ein unbearbeitetes Bild von Ihrer Digitalkamera nehmen (die bis 50MB groß sein können), doch spätestens mit kontinuierlichem Verlust der Page Speed dürfte die Absprungquote Ihrer Besucher durch die Decke gehen.
Rechnen Sie Ihre Bilder, vor allem die, die kein extragroßes Format brauchen, herunter. Ein Bild braucht nie breiter als das Architekturelement der Website zu sein, in dem es angeordnet ist. Mit Programmen wie
- GIMP
- IrfanView (Short Cut Strg+R) oder
- Photoshop
oder auch WordPress-Plugins wie smush it (↘ Link) können und sollten Sie Bilder verkleinern, und eine Dateigröße von unter 100 KB anstreben.
Dateityp – JPG, PNG, GIF…?
Ob Google ein Bild in einem JPG-, PNG- oder GIF-Format antrifft, ist für seine Ranking-Chancen egal. Diese drei Dateitypen haben sich als gängig etabliert, und sind suchmaschinenfreundlich.
Fortgeschrittene nutzen eventuell auch das WebP image Format, das die Dateigröße enorm reduziert. Bisher funktioniert dies noch nicht in allen Browsern, aber man sollte es im Auge behalten (↘ mehr darüber bei keycdn).
Eine Übersicht darüber, wann Sie abseits von SEO welchen der drei gängigen Dateitypen im Webdesign nutzen sollten, finden Sie auf der ↘ Infografik von t3n. In Bezug auf das vorherige Kapitel sei noch erwähnt, dass hochwertige Fotos im JPG-Format einen Qualitätsverlust erleiden.
Wohin mit dem Bild – der Ablageordner bzw. Dateipfad
Im Video können Sie sehen, und WordPress-erfahrene User wissen es auch, dass hochgeladene Dateien standardmäßig in nach Datum geordnete Ablageordner gelegt werden.
Sofern Sie den Ablageort selbst definieren können (↘ z.B. über Plugins wie Next GEN), und in der Benennung der Ordner Ihres Servers autark sind, clustern Sie am besten nach Themen. Googles Verständnis für ein Bild des Kölner Doms auf einer Website für Architekturlehre ist größer, wenn
- es nicht hier liegt: http://www.meinewebsite.de/uploads/2016/05/koelner-dom.jpg
- sondern hier: http://www.meinewebsite.de/bilder/koeln/bauwerke/koelner-dom.jpg
Crawlabilty von Bildern – nicht alles muss in den Index
Wichtig: Die jeweiligen Dateipfade müssen von Google natürlich crawlbar sein. Das heißt bezogen auf die vorangegangenen Beispiele, Ihre robots.txt-Datei darf weder den Zugang zu /wp-content/ noch zu /bilder/ versperren (Disallow: [Pfad]).
Bei einem Onlineshop, der mehrere Größenvarianten eines Produktbildes hinterlegt hat, sollten die Kopien vor dem Durchcrawlen der Suchmaschinenbots ausgeschlossen werden. Dies erledigen Sie über das X-Robots-Tag im HTTP Header (nicht zu verwechseln mit dem Head-Bereich eines HTML-Dokuments).
Ihr wichtigstes Pfund: der Dateiname des Bildes im SEO

Damit kommen wir auch schon zu einem sehr bedeutsamen OnPicture-Faktor. Beide Beispiel-Dateipfade im vorhergehenden Abschnitt sind „sprechend“, da sowohl Ablageordner als auch Bilddateiname aus sinnvollen Bezeichnungen bestehen. Und dies ist insbesondere für den Dateinamen von Bedeutung!
Dieser sollte möglichst exakt wiedergeben, was auf einem Bild zu sehen ist. Google ist schon so weit, bestimmte Inhalte von Bildern ohne Hilfe erkennen zu können, aber den Vorteil der Dateibetitelung sollte man sich nicht aus der Hand nehmen lassen.
Welche Regeln sind dabei zu beachten?
- Nutzen Sie das Keyword, für das das Bild bzw. die Seite ranken soll, im Dateinamen
- verwenden Sie keine Umlaute wie ä, ö, ü, ß
- 3-4 Worte im Dateinamen reichen, Keyword Stuffing ist zu vermeiden
- Einzelne Worte trennen Sie mit dem Bindestrich und nicht mit dem Unterstrich
- Schließen Sie mit einem Trennzeichen und Ihrem Brand
- Bleiben Sie in 1 Sprachvariante
Ein paar Beispiele für einen optimierten Dateinamen:
- koelner-dom-©-smartlemon.de
- koelner-dom-bei-nacht-©-2016-smartlemon.de
So geht’s hingegen nicht:
- DSC09897
- Dom
- Kölner_Dom
- KölnerDombeiNacht
- koelner-dom-dom-cologne-dom-colonia
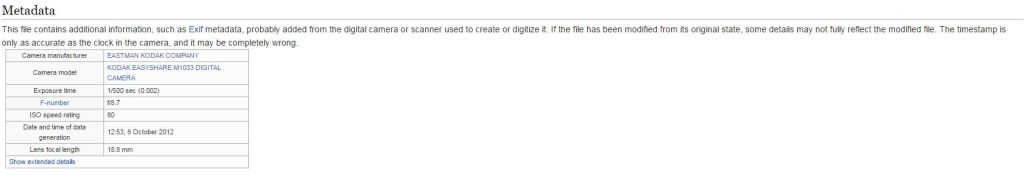
Sind Exif-Daten für SEO wichtig?
 Exif-Daten eines Bildes von der Wikimedia
Exif-Daten eines Bildes von der Wikimedia
Im Gegensatz zu einem so wichtigen Element wie dem Dateinamen sind Exif-Daten für Suchmaschinenzwecke nicht von Bedeutung. Diese Daten bergen die Gefahr der Manipulation, weswegen Google sie als Rankingfaktor nicht heranzieht. Sie können durch das Löschen der Daten eventuell Ladezeit sparen.
Alt Tag und Title Tag Attribut im Bilder-SEO
Wie Sie im Video gesehen haben, haben die Meta-Angaben Alt und Title unterschiedliche Aufgaben, sind dementsprechend auch verschieden zu handhaben.
Der Alt Tag
Der Alternative Tag enthält idealiter eine Beschreibung, was auf dem Bild zu sehen ist. Im Gegensatz zum Title Tag zeigt er sich dem User immer dann, wenn ein Bild aus welchem Grund auch immer nicht geladen wurde. Der User erhält dadurch zumindest die Information, was an dieser Stelle zu sehen wäre.
Weiterhin dient der Alt Tag auch sehbeeinträchtigten Internetnutzern, die sich den Text einer Seite vorlesen lassen, und über den Alt Tag dann erfahren, was auf einem Bild zu sehen ist.
Auch Pinterest zieht sich für die Beschreibung eines gepinnten Bildes zunächst erstmal den Alt Tag. Ein Grund mehr, auf eine attraktive Deskription zu achten.
Der Title Tag
Der Title Tag erscheint im Gegensatz zu seinem Pendant, dem Alt Tag, wenn das Bild geladen wurde. In ihm können Informationen bereitgestellt werden, was bei bestimmten Aktionen mit dem Bild geschieht, zum Beispiel:
- „Klicken für größere Ansicht“
- „Klick auf die Pfeiltasten startet Diashow“
Die Informationen zeigen sich beim Darüberfahren mit dem Cursor über das Bild.
HTML-Angaben zu Breite (width) und Höhe (height)
 Höhe und Breite eines Bildes kennen, um die Ladezeit zu verringern
Höhe und Breite eines Bildes kennen, um die Ladezeit zu verringern
Die Tags zu Breite- und Höhenangabe eines Bildes sollten im Quelltext vermerkt werden. Ein besseres Ranking lässt sich dadurch nicht direkt erwarten, jedoch dient es der Usability.
Hintergrund ist hier, dass der Browser mit Hilfe der Angabe von „width“ und „height“ noch vor dem Display einer Grafik einen Frame dafür öffnet. So gibt es nach dem Erscheinen des Texts nicht noch ein unschönes „Geschiebe“ im Browserfenster, während die Bilder nachgeladen werden.
XML-Sitemap für eine Vielzahl von Bildern
Eine XML-Sitemap, so Google Webmaster Trends Analyst John Mueller, ist erst für Seiten ab 10.000 URLs von Nöten. Ist das bei Ihnen der Fall, und gibt es eine hohe Anzahl von Bildern, eignet sich eine Extra-XML-Sitemap.
Mehrfachverwendung von Bildern
Spricht etwas dagegen, wenn ein Bild auf mehreren Seiten eingebunden wird? Antwort: kommt wirklich darauf an, wie und welches Bild!
Bei der Unterscheidung der Szenarien haben wir unter anderem auch mit Martin Missfeldt, einem der führenden deutschen Experten im Bilder-SEO, sprechen können. Seine Seite tagseoblog.de führt viele der hier angerissenen Themen wie zum Beispiel Hotlinking näher aus.
Das selbe Bild auf der selben Domain
Vorab gesagt, ist es natürlich ein gutes Zeichen, wenn ein Bild von vielen Seiten genutzt wird. Dies muss der Suchmaschine gegenüber nur verständlich sein. Denn sonst droht eine Minderbewertung des Bildes nach dem Duplicate-Content-Prinzip, analog zu Textkopien, die bekanntlich gegen die Qualitätsrichtlinien von Google verstoßen.
Wenn Sie also eine Datei auf mehreren Unterseiten Ihrer Domain verwenden möchten, referenzieren Sie stets auf ein und denselben Ablageort/Dateipfad.
Das gleiche Bild auf der selben Domain
Der Kniff, auf der selben Domain die Kopie eines Bildes zu nutzen, indem Sie es einfach duplizieren und umbenennen, funktioniert nicht. Wie schon erwähnt, wird zumindest Google immer besser darin, Duplikate von Bildern, die sich nur durch den Namen unterscheiden, zu identifizieren.
Sie können aber einen Ausschnitt des gleichen Bildes zu nehmen. Ab weniger als 70 % der Fläche des Originalbildes ersieht Google einen Bildausschnitt nicht mehr als Duplikat an, so Martin Missfeldt.
Beachten Sie dazu aber auch den Punkt 7 dieses Artikels.
Die Nutzung eines Bildes auf verschiedenen Domains
Das gleiche Problem haben Sie als eigentliche Erstinstanz eines Bildes auch, wenn Betreiber anderer Webseiten Ihr Bild speichern und auf ihren Domains uploaden. Gehen Sie davon aus, dass der Einsatz von Stockfotos Sie nicht in hehre Positionen hievt (↘ erfahren Sie mehr darüber, wieso). Technisch erreicht ein massenhaft verwendetes, gleiches Bild nicht die Performance wie ein Unikat.
Auch Unikate werden mehrfach verwendet, das ist nicht das Problem. Unendlich viele Bilder von Seiten, die ihnen nicht gehören, werden von Webmastern anderer Domains zur Schau gestellt. Allerdings binden sie ein Bild einer Originalquelle gewöhnlich per „Hotlink“ ein (dadurch erhält der Bildinhaber nach wie vor den Datenverkehr, und nicht der „Schausteller“). Die Vielzahl an Links der mitnutzenden Domains in Richtung der Originalquelle sind für Google Zeichen genug, bei einer Suchabfrage die Originalquelle zu belohnen.
Verlassen kann man sich darauf zwar nicht, die Praxis stellt der Theorie hier häufig noch ein Bein. Aber die Bilder-SEO-Hauptaufgaben machen Sie sowieso (zunächst) auf der eigenen Domain. Folgende Take-Aways für die Mehrfachverwendung von Bildern sind wichtig:
- beste Lösung: auf der eigenen Domain nur Unique Pictures verwenden, kein Stockmaterial
- bei der Mehrfacheinbindung immer auf den selben Ablageort verweisen
- bei der Nutzung eines fremden Bildes immer auf die Originalquelle verweisen
- in Abständen prüfen, ob sich andere Domainbetreiber Bilder von Ihnen (unerlaubt) angeeignet haben:
Dazu geben Sie als Abfrage in der Google-Bildersuche [inurl:http://IhreDomain.de -site:http://IhreDomain.de] ein. Alle Ergebnisse, die jetzt noch auftauchen, haben entweder Ihre Erlaubnis zur Publikation bekommen – oder bald Ärger ins Haus stehen…
Bilder-SEO-Experiment von SMART LEMON – was kam raus?
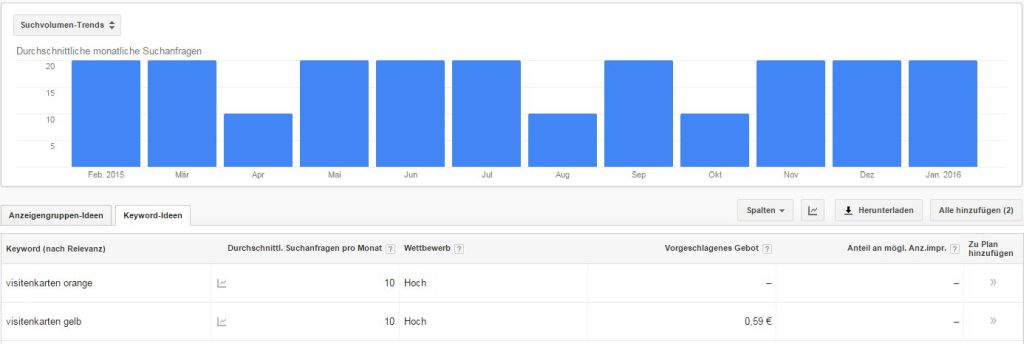
Zu guter Letzt wollen wir Ihnen natürlich nicht vorenthalten, ob unsere Bemühungen, mit den Keywords [visitenkarten gelb] oder auch [gelbe visitenkarten] in der Image Search von Google nach vorn zu kommen, geglückt sind.
 Suchvolumina der avisierten Keywords
Suchvolumina der avisierten Keywords
Im Zeitraum von gut anderthalb Monaten (12.04.-03.06.), kurz nachdem der entsprechende Artikel mit dem Versuchsbild („Testbild“ wäre zweideutig) online ging, haben wir die Positionen des Versuchsbildes in der Image Search getrackt. Eineinhalb Monate und nicht etwa nur 1 Woche, da wir keine kurzweiligen Beobachtungen inmitten einer etwaigen SERP-Schwankung oder eines Updates machen wollten, die wir hinterher nur notdürftig hätten erklären können.
Hier die Rankingpositionen im zeitlichen Verlauf:
Auf Position 1 und 2 stehen unsere Bilder. Die Ergebnisse zeigen, dass unser Vorgehen nicht ganz falsch gewesen ist. Natürlich waren die Suchvolumina gering und das Keyword nicht allzu umkämpft – doch nach den beschriebenen Prinzipien der Bilder-SEO-Basics können Sie auch als Laie auf einfache Weise vorgehen.
Externe Verweise zur Bilderoptimierung
- Schnellzugriff auf die Google Image Search (z.B. um unsere Ergebnisse zu überprüfen)
- Was und wie schlimm sind Bilder-Hotlinks, erklärt Martin Missfeldt auf tagseoblog.de
- JPG, PNG oder GIF – wann nehme ich was? Infografik auf t3n
- Mehr über das WebP img Format – Artikel auf keycdn.com (englisch)
- der Picture Tag als alternative Metaangabe spart u.a. Ladezeit, so die Content Manufaktur
- und zu guter Letzt: ein Plädoyer gegen Stock und für Unique Pictures, auf dem CMI